What we learnt :>
:> In week 2, we learnt how to create our personal webpage using html! We learnt how to use a text editor to insert pictures, table and text into our webpage. The text editor i have chosen is Brackets.
Starting a new webpage
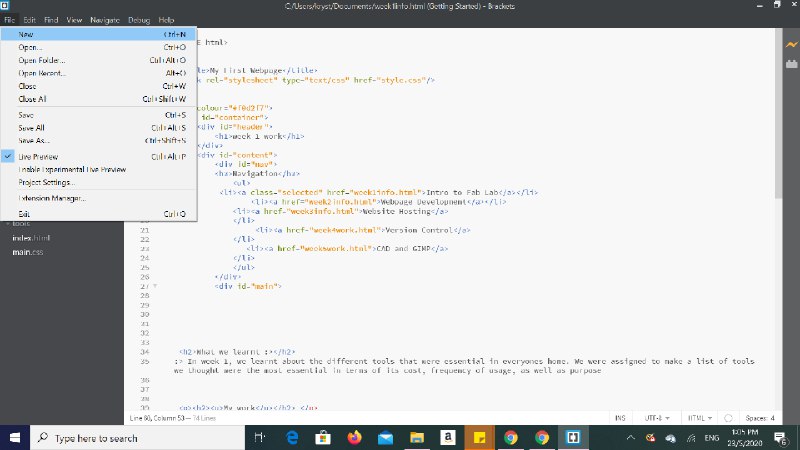
STEP 1: To create a new webpage in Brackets, you have to click the file button and click "new".
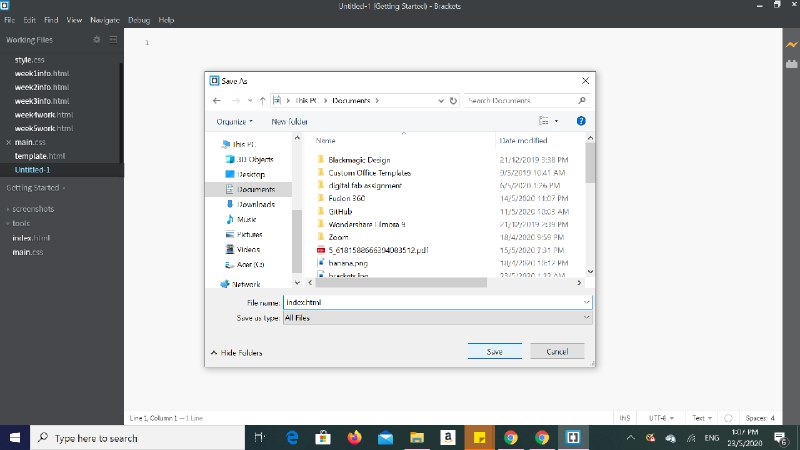
STEP 2: After you have created a new file, press "save as" and save the new file as "index.html".

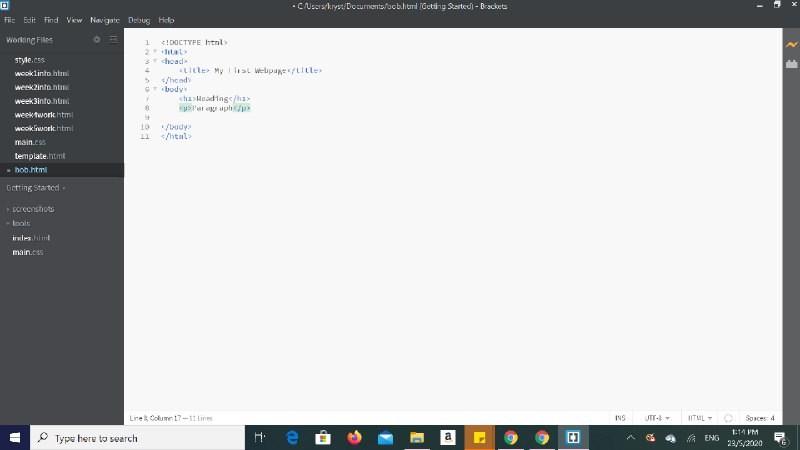
STEP 3: You may now begin coding in html. For a simple webpage you will need this basic skeleton.

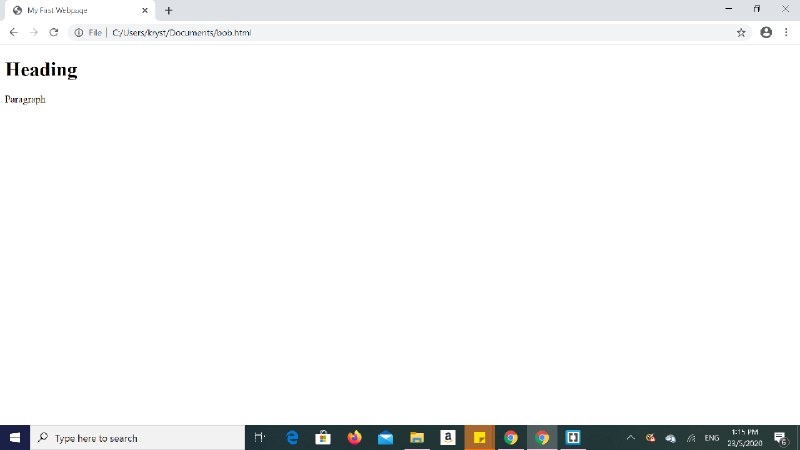
STEP 4: To have a preview of what your webpage will look like in a browser click live preview.

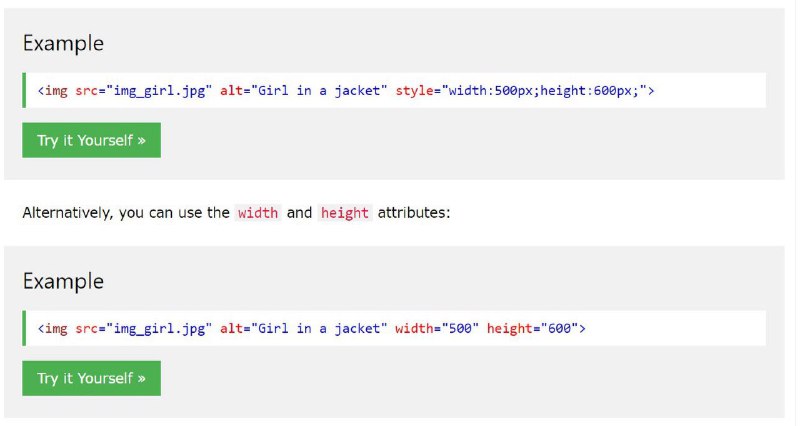
How to insert an image
- to insert an image use the image tag this is from w3schools!
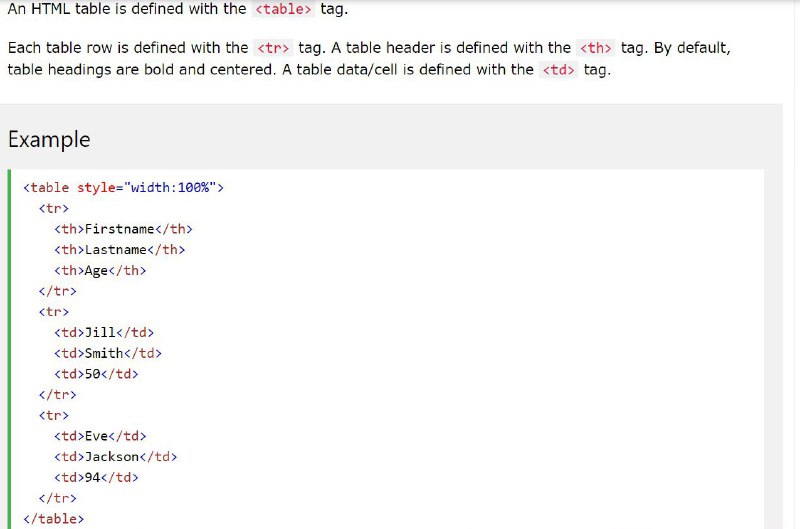
How to insert a table
-To insert a table use the table tag this is from w3schools!
My Work